Creating an OG image using React and Netlify Edge Functions
Open Graph (OG) images are a must if you're sharing content on the Internet. From sites like X/Twitter, to Slack or Discord, a great OG image makes your link share pop.
Examples permalink
I recently built out a couple of OG images for Open Sauced for a couple of features we've rolled out over the past couple of months, Workspaces and Repository pages. They're great features that I encourage you to check out, and I encourage you to share them on socials so our beautiful OG images pop.
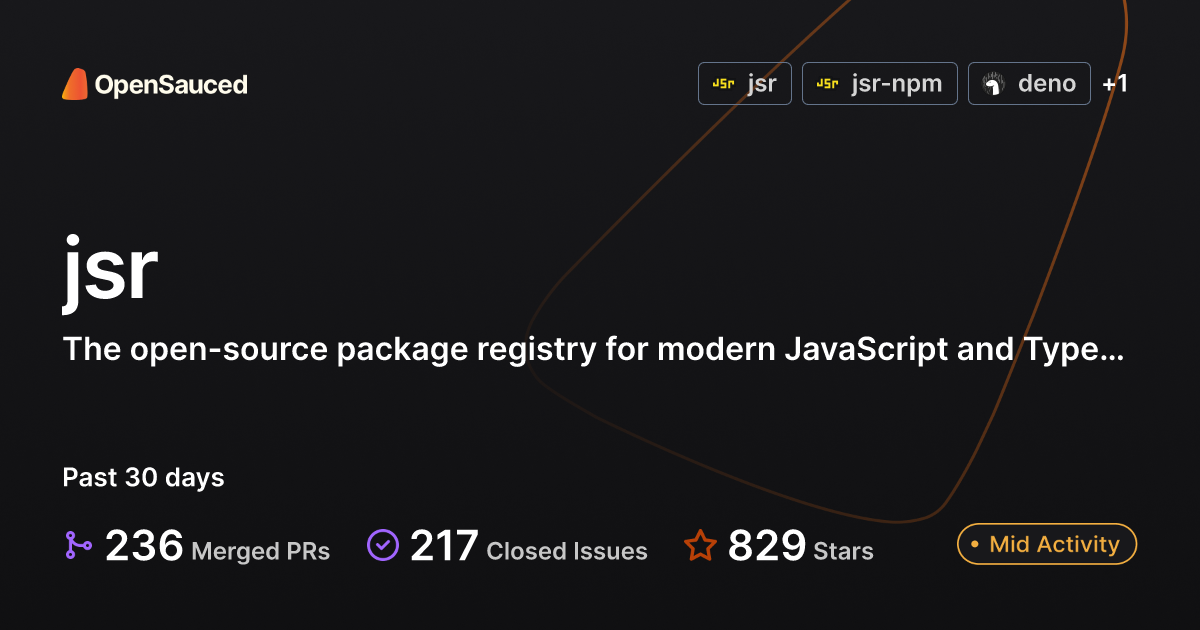
For example, here's an OG image for a workspace for jsr. JSR is the new JavaScript registry from the folks from Deno.
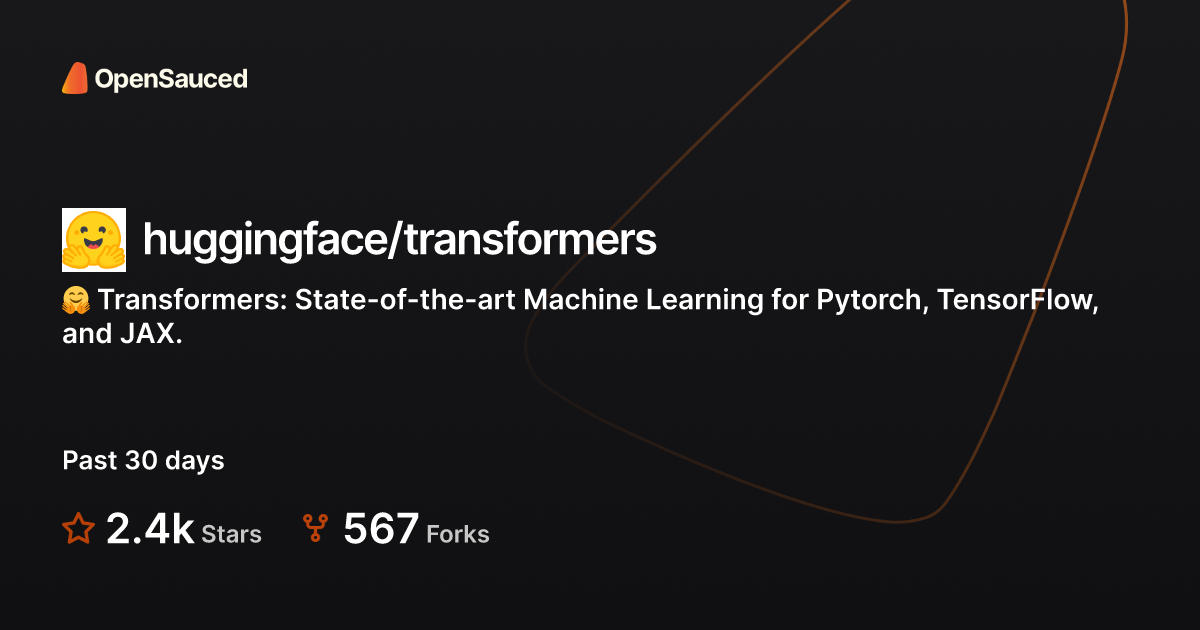
And here's the OG image for a repository page for huggingface/transformers.
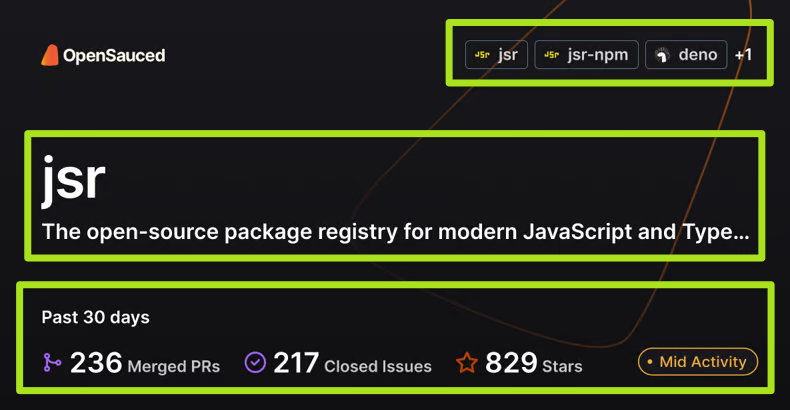
Looking at the image for the jsr workspace, there is a template for the image, but there are several dynamic portions to the image.
All the sections denoted by green outlined squares are dynamic.

This dynamic info gets pulled in for the most part from the OpenSauced API.
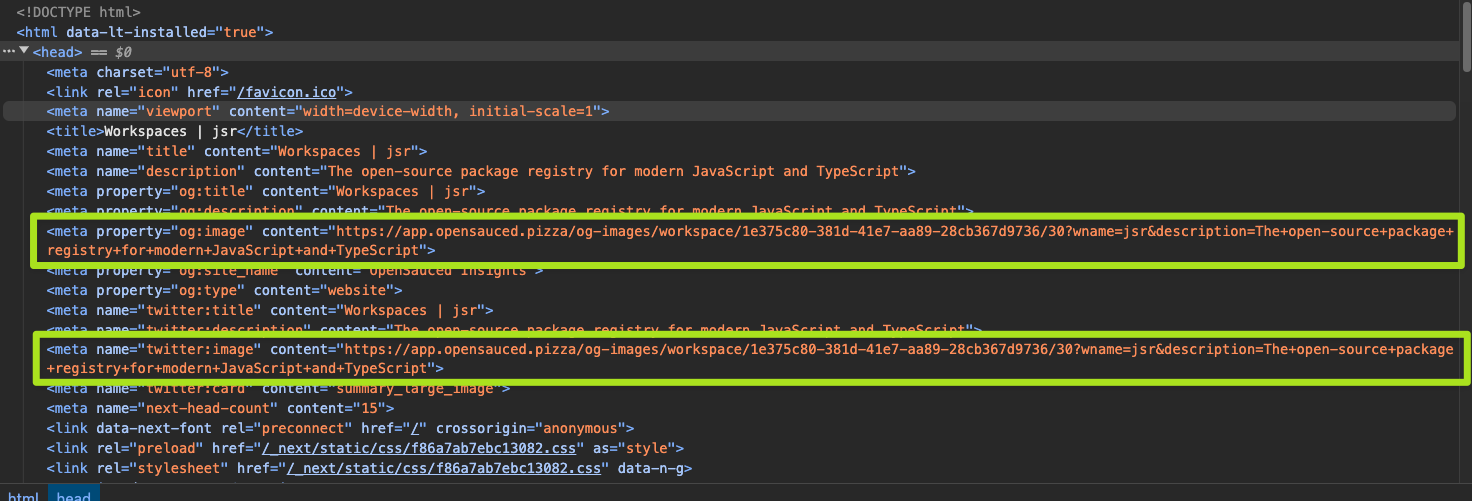
The https://github.com/open-sauced/api repository on GitHubOther parts are pulled in from the URL, like 30 for the day range, and the description comes from the query string in the OG image URL.

React to generate an image permalink
So, how do we use React to generate an image?
We're using og_edge from my old co-worker Matt Kane (@ascorbic), but og_edge is a direct port of @vercel/og that works on Deno and Netlify Edge Functions which run on Deno.
The https://github.com/ascorbic/og-edge repository on GitHubUnder the hood, og_edge and @vercel/og use the Satori library.
The https://github.com/vercel/satori repository on GitHubSatori: Enlightened library to convert HTML and CSS to SVG.
The API for the og_edge module is pretty straightforward. It exposes an ImageResponse constructor with the following options and that's it.
new ImageResponse(
element: ReactElement,
options: {
width?: number = 1200
height?: number = 630
emoji?: 'twemoji' | 'blobmoji' | 'noto' | 'openmoji' | 'fluent' | 'fluentFlat' = 'twemoji',
fonts?: {
name: string,
data: ArrayBuffer,
weight: number,
style: 'normal' | 'italic'
}[]
debug?: boolean = false
// Options that will be passed to the HTTP response
status?: number = 200
statusText?: string
headers?: Record<string, string>
},
)
Code snippet above care of the official og_edge API reference.
To build out these OG images, we have a background image, some icons, like a star and fork icon, and we also pull in the repository organization or user's avatar. With a bit of vanilla CSS, we can position things just right. We also pull in the Inter font as that's what we use at OpenSauced.
As far as I know, og_edge does not support Tailwind like @vercel/og does. Not a dealbreaker at all, but just something to be mindful of.
One other thing we do is set cache headers as these are dynamic images where the data changes over time. Having said that, some social networks cache OG images very aggressively.
headers: {
// cache for 2 hours
"cache-control": "public, s-maxage=7200",
"content-type": "image/png",
},
Show me the code permalink
Here's the pull requests for the initial work on these two OG images.
The https://github.com/open-sauced/app/pull/2939 repository on GitHubWrapping up permalink
Beautiful and dynamic OG images are a must if you're looking to stand out when sharing links on socials, and og_edge and @vercel/og are great options if you also want to leverage your existing React skill set.
Now go out and build your own OG images! 🖼️
Stay saucy peeps!
If you would like to know more about my work in open source, follow me on OpenSauced.